[GitHub Blog] 📂. 인용문(Blockquote) 스타일 변경하기 (minimal-mistakes theme)
1. minimal-mistakes 인용문 스타일
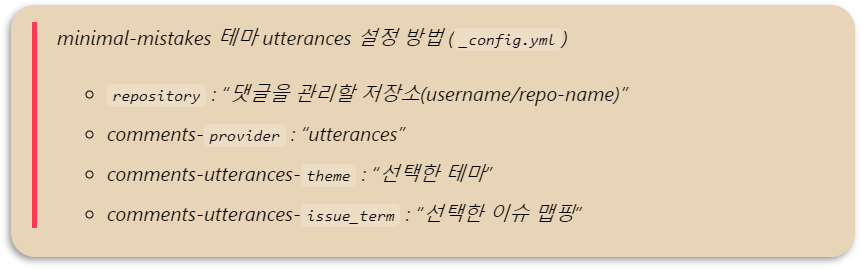
minimal-mistakes의 기본 인용문의 font-style은 Italic 이다.

2. 스타일 변경하기
1. Blockquotes 기본설정
코드는 _base.scss에 위치해 있다.
minimal-mistakes의 인용문 기본 설정이다.
font-style: italic으로 인해 글씨가 기울어져서 출력된다.
/* blockquotes */
blockquote {
margin: 2em 1em 2em 0;
padding-left: 1em;
padding-right: 1em;
font-style: italic;
border-left: 025em solid $primary-color;
cite {
font-style: italic;
&:before {
content: "\2014";
padding-right: 5px;
}
}
}
2. 사용자에 맞게 설정 바꾸기
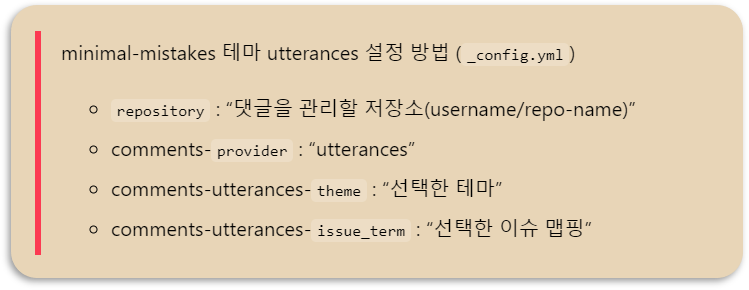
font-style: italic을 해제하고, 인용문에
패딩을 추가했다.
왼쪽 인용문 표시의두께도 수정하였다.
/* blockquotes */
blockquote {
margin: 2em 1em 2em 0;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.3em;
padding-bottom: 0.1em;
border-left: 0.3em solid $primary-color;
cite {
&:before {
content: "\2014";
padding-right: 5px;
}
}
}
3. 결과


댓글남기기