[GitHub Blog] 📂. 🔮Utterances로 댓글 기능 적용하기
1. 🔮Utterances 선택 이유
github blog를 셋팅하면서 댓글 기능 적용에 대해서 알아보던 중 disqus가 가장 많이 나오길래 disqus로 적용할려고 하였다. 하지만, 무료버전엔 광고가 붙고 무겁다고 한다. 그래서 다른 것을 찾아보던 중 utterances를 발견하였다.
🔮Utterances 장점
- utterances는
github app이기에 github 계정만 있으면 된다.- 설치, 셋팅, 관리가
쉽다.- 댓글이 등록되면 새로운 issue가 등록되어
메일으로 알람을 받을 수 있다.Markdown 문법을 이용하여 댓글 작성이가능하다.
2. 🔮Utterances 설치 및 셋팅
Ⅰ. Utterances 설치
-
GitHub App utterances Install Link에서 utterances를
설치한다.
-
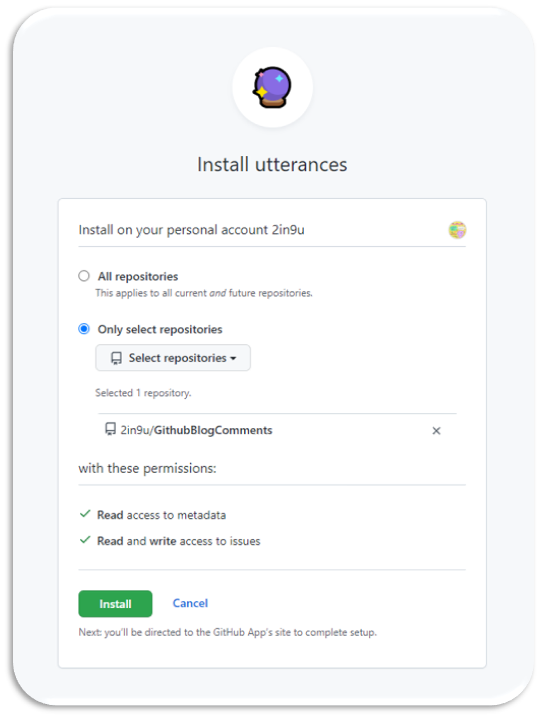
Install 버튼을 누른 후, 댓글을 관리할
저장소를 선택해준다.⁕ 댓글을 저장 할 repository는 public으로 새로 만들어 주었다. (2in9u/GithubBlogComments)

Ⅱ. Utterances 설정
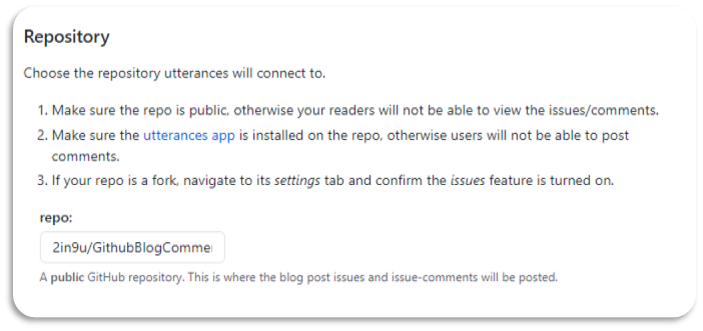
- Repository 설정
repo:에username/repo-name을 입력한다.
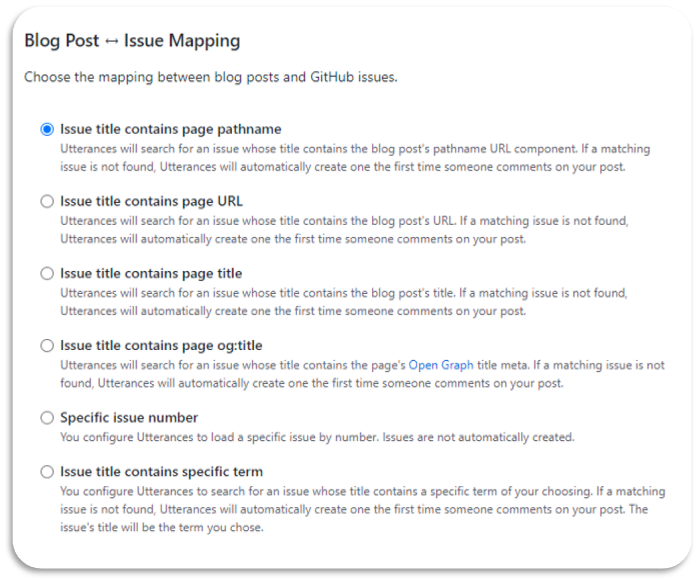
- Blog Post ↔ Issue Mapping 설정
- 블로그 포스트 중 어떤 것을
이슈 제목으로설정할 것인지 선택한다. - 잘 변경이 되지 않는 것으로 설정해 주는 것이 좋다.

- 블로그 포스트 중 어떤 것을
- Theme 설정
- utterances의
테마를 선택한다.⁕ 테마는 선택한 옵션에 따라서 현재 페이지 색상이 변하기 때문에 원하는 테마로 선택한다.

- utterances의
Ⅲ. minimal-mistakes에 Utterances 설정
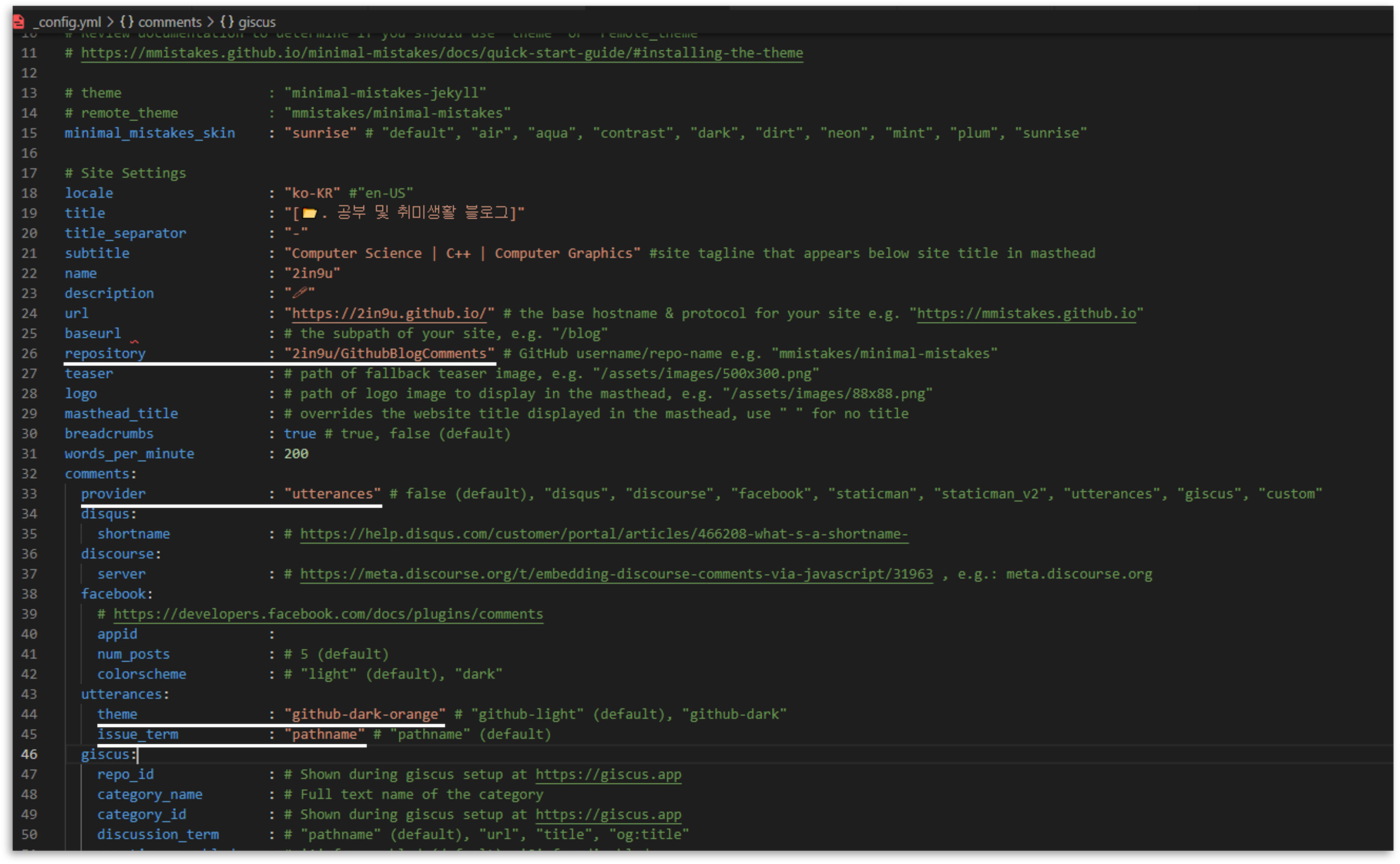
minimal-mistakes 테마는_config.yml에 몇 가지 설정만 해주면 바로 적용된다. 그 외는Enable Utterances를 복사해서 코드에 추가하면된다.minimal-mistakes 테마 utterances 설정 방법 (
_config.yml)repository: “댓글을 관리할 저장소(username/repo-name)”- comments-
provider: “utterances” - comments-utterances-
theme: “선택한 테마” - comments-utterances-
issue_term: “선택한 이슈 맵핑”

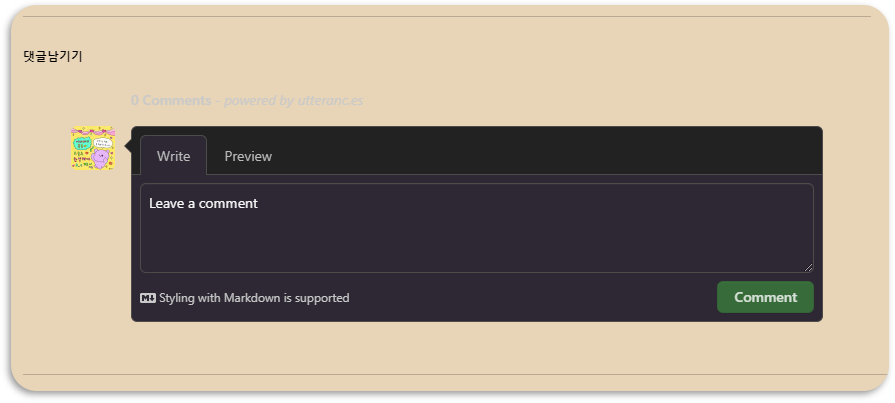
Ⅳ. 결과
- 위의 과정을 완료 후 깃허브에
push한 후 블로그를 확인한다. - 다음과 같이 적용된 것을 확인 할 수 있다.

⁕ 적용 된 결과는 로컬 서버로 접속했을 때 나타나지 않는다.

댓글남기기